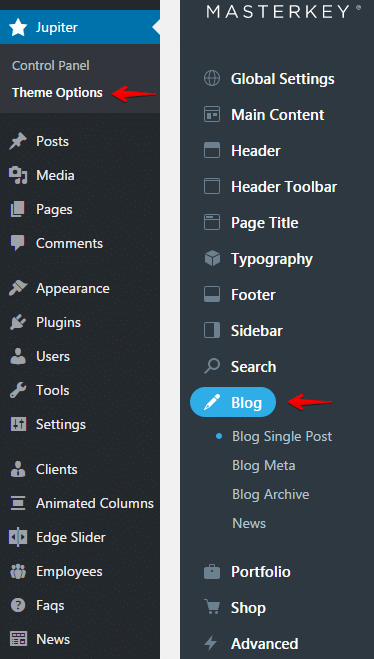
Theme Options is the main section of Jupiter, in which you can set your global settings for your website. You can access Theme Options from the top left side of your dashboard. This article will explain the options available under the Blog Typography section of Theme Options which will allow you to fine tune specific typography sections on Blog posts.

Blog Typography
1. Blog Body Text Size.
Use this option to set the body font size of the blog page. If you set this option to 0px, the main option set in the General Typography section of Theme Options will be used for this case.
2. Blog Body Text Line Height.
Use this option to set the Line Height of the body text in blog pages. There may be some shortcodes which you use in blog pages that have their own option for line height. In such cases those options will override this global option. This option value is in em. If this option is set to 0, the global option in the General Typography section of Theme Options will be used instead.
3. Blog Body Text Weight.
Use this option to set the weight of the text for body of blog pages. Available options are:
- 100
- Light (300)
- Normal (400)
- 500
- 600
- Bold (700)
- Bolder
- Extra bold (800)
- 900
4. Blog Heading Text Size.
Use this option to set the text size of the blog page heading section. If you set this option to 0px, the main option set in the General Typography section of Theme Options will be used for this case.

5. Blog Heading Text Weight.
Use this option to set the weight of the heading section text in the blog page. Available options are:
- 100
- Light (300)
- Normal (400)
- 500
- 600
- Bold (700)
- Bolder
- Extra bold (800)
- 900
6. Blog Heading Text Case.
Use this option to set the case of the heading text in blog pages. Available options are:
- None
- Uppercase
- Capitalize
- Lower case
